
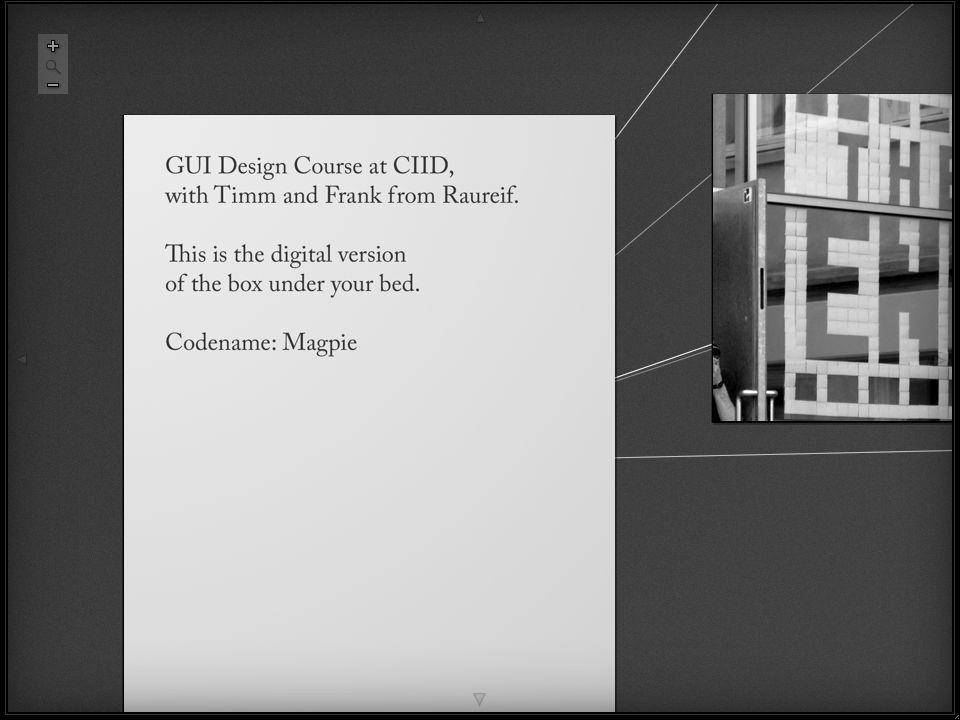
Magpie
The digital equivalent of the box under your bed.
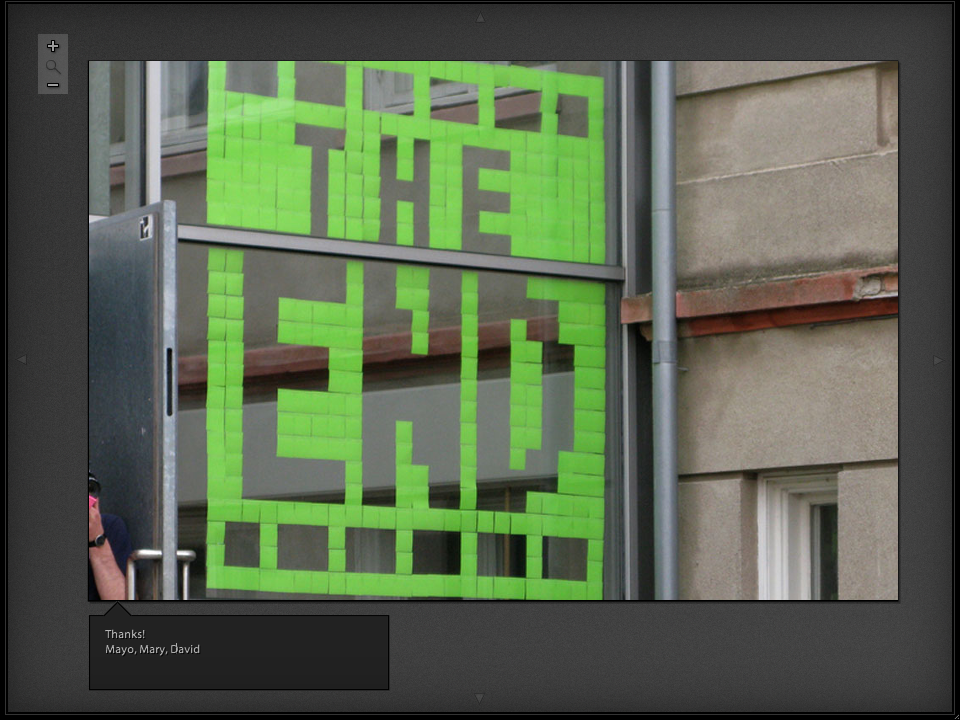
with: Mayo Nissen, David Sjunnesson
Most applications emphasize sharing digital media, but what about our memories that we would not publish over Flickr or Facebook? Magpie is a private space for navigating digital artifacts.
Concept
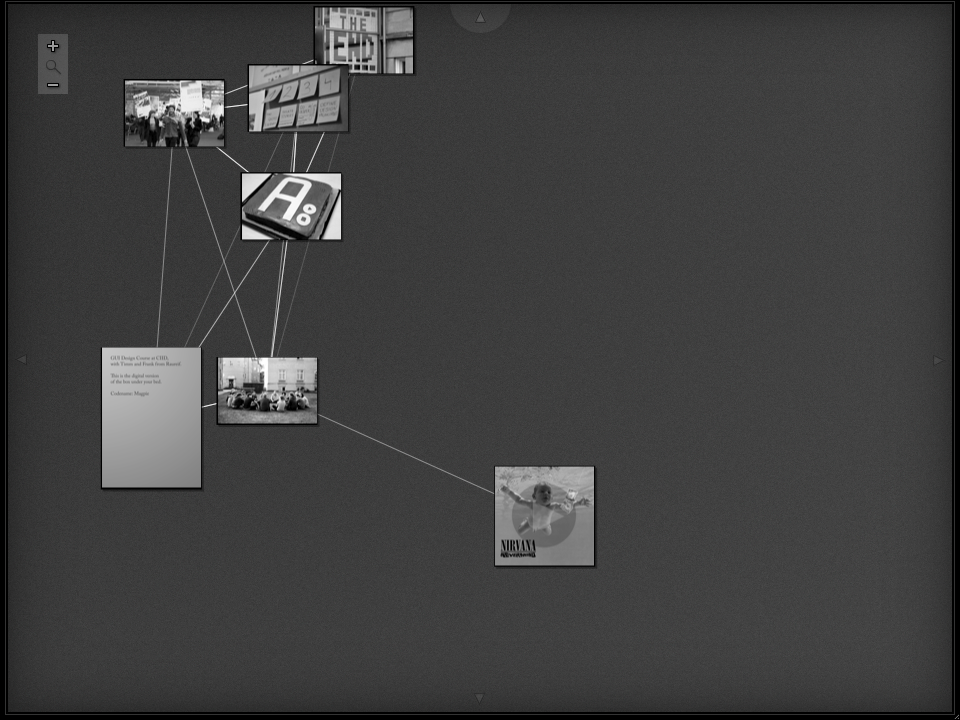
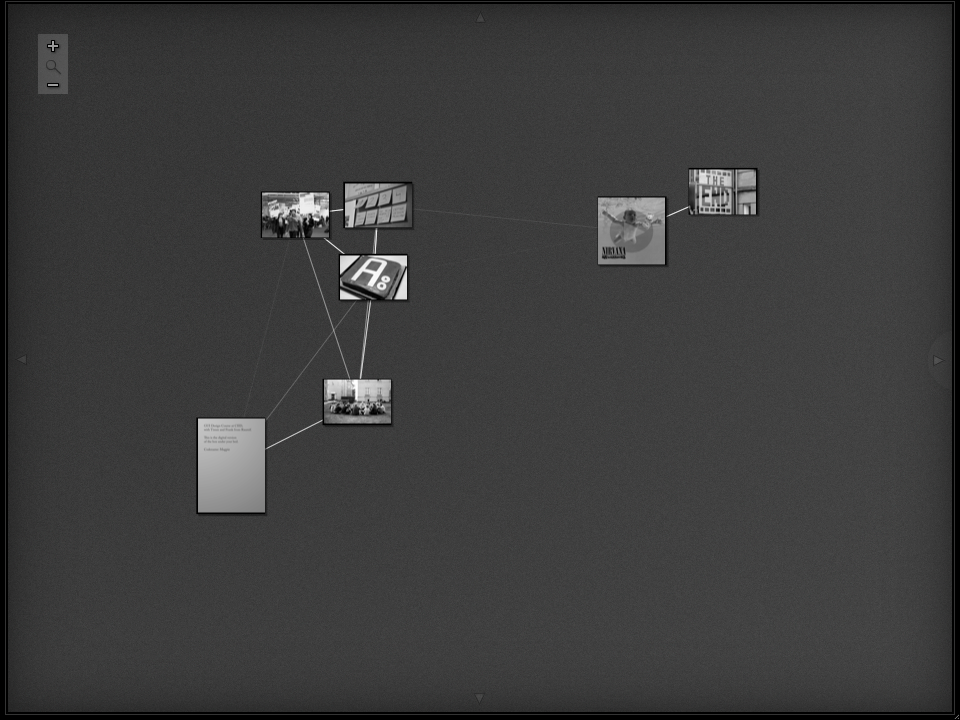
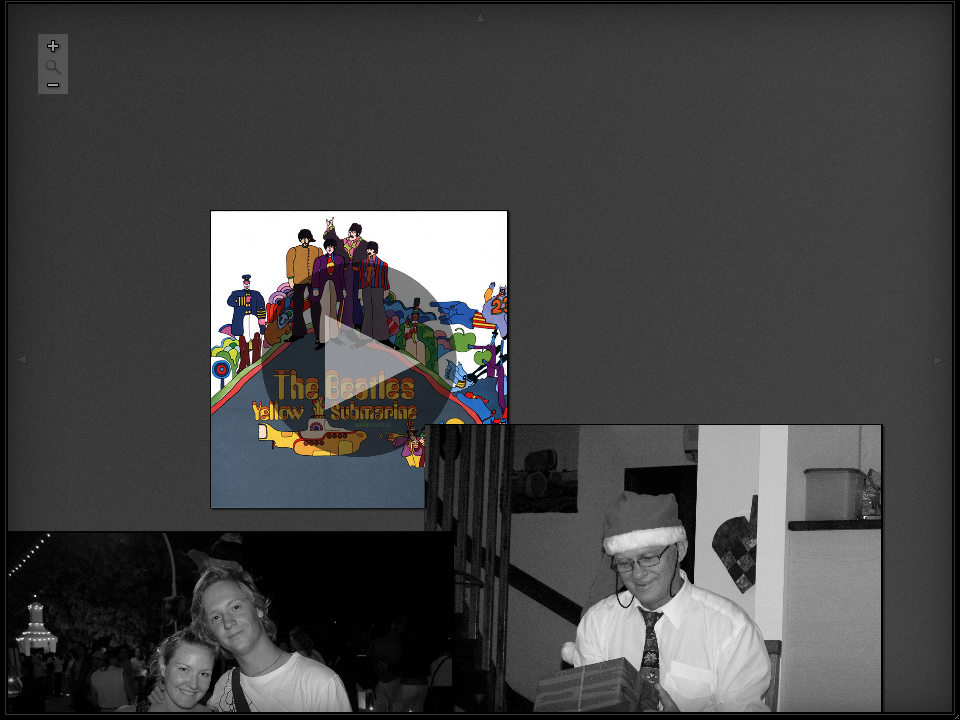
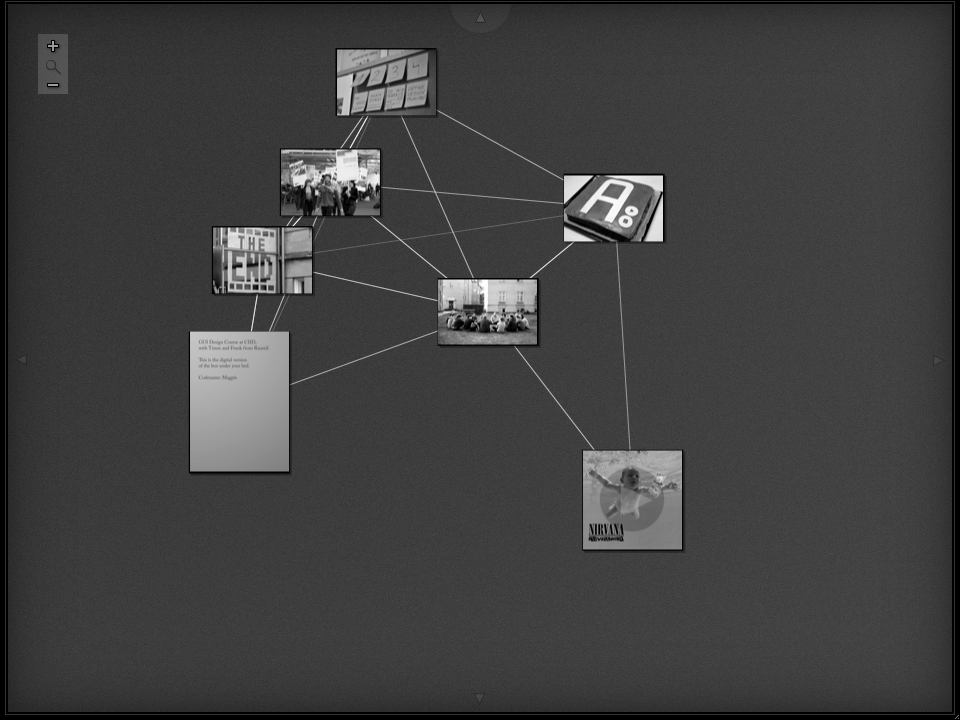
Magpie is an extension of the folder analogy. It is a place to collect, protect, organise, and view your most precious files. Photos, videos, audio, and text can be drag and dropped and positioned on an infinite canvas with infinite zoom. The minimalistic monochromatic interface comes to the fore only when needed, allowing you to zoom, scroll, and add notes to different media. This creats a cohesive space for digital artifacts that does not discriminate between content types. Magpie encourages users to cluster files in personally meaningful ways by optionally drawing lines between closely placed objects. This allows viewing and organising content to directly relate with the semantic meaning of the content itself.
Prototype
A working prototype was built in Processing, in just two days. Mayo made pixel-perfect pngs while we obsessed over interaction details like the speed of the zooming, the blinking of the cursor as you type, and how the navigation arrows fade in as your mouse approaches.